在畫面載入時,可以在元件區塊上,加上等待的loading
根據各元件的大小設定size
在用狀態flag給予切換
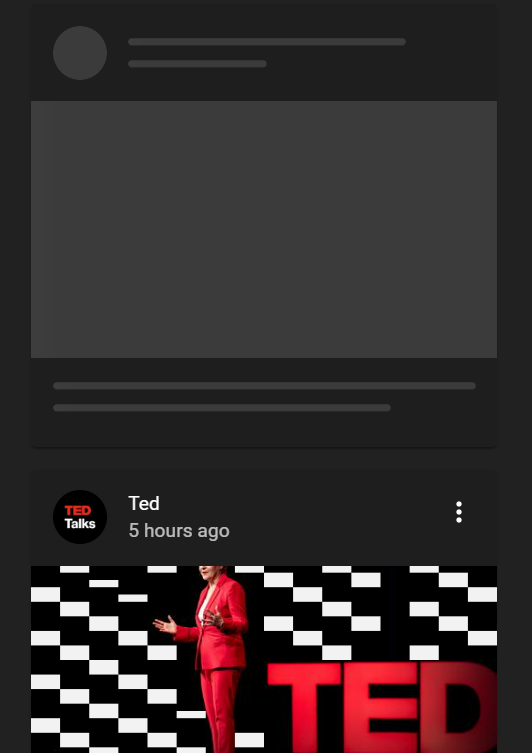
利用 item flag 狀態 有就顯示圖片 沒有就用個210 * 118的Skeleton 去暫時替代圖片的空間
{
item ? (
<img
style={{
width: 210,
height: 118,
}}
alt={item.title}
src={item.src}
/>
) : (
<Skeleton variant="rectangular" width={210} height={118} />
);
}
